This is our second Arduino project, using 4 piece 7-segment LED display to create a DEC / HEX counter which can support both common anode and common cathode components.
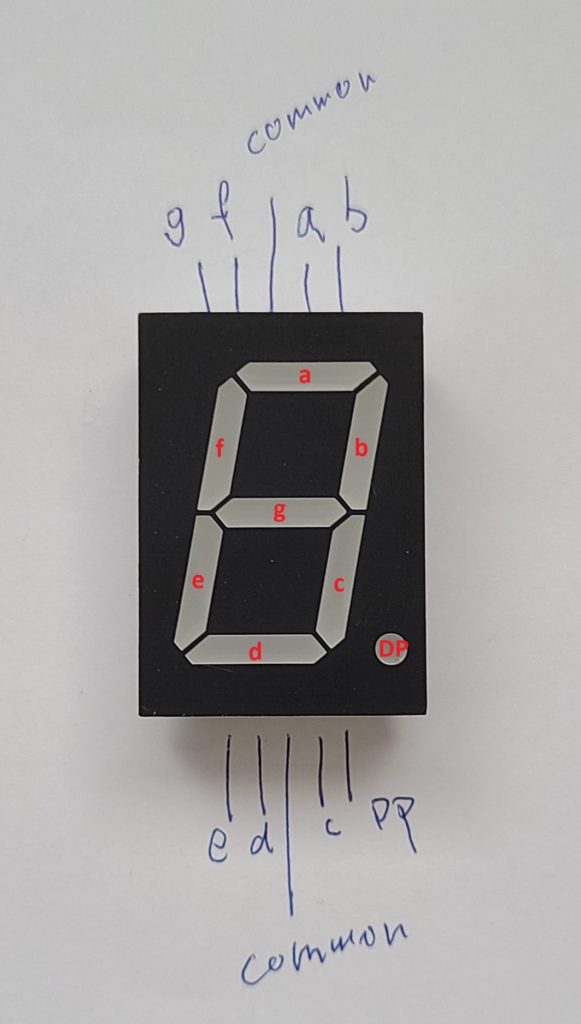
7 Segment Display
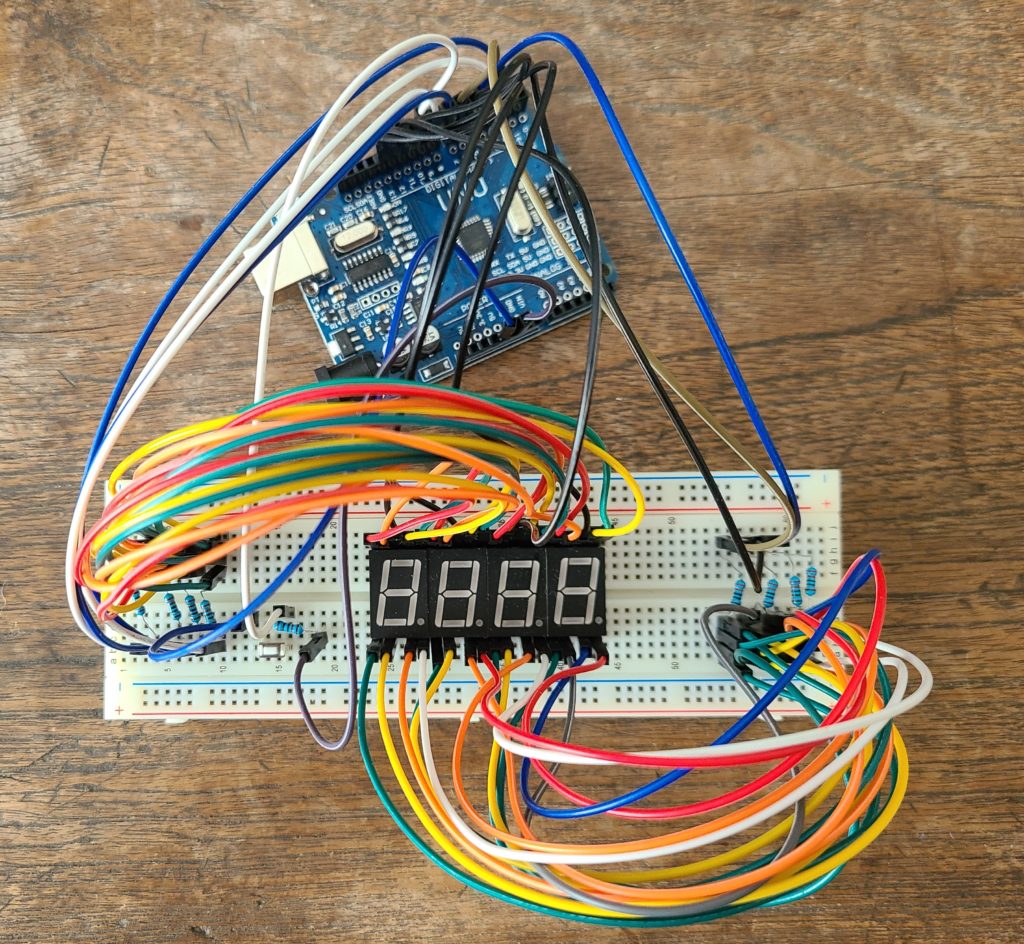
See the photo for how we connect the 7 segment display, you need to connect a – g & DP to the corresponding pin in the Arduino board to turn each them on & off. Then, you need to connect the common to the GND or 5V+, which depends on which type of diode you are using, i.e. Common Anode or Common Cathode. The one we are suing in this project is common cathode. But, we don’t connect this to ground, we will explain later.
SO, if you want to display a number of 5, what you need to do is..
Common = GND, a = 1, b = 0, c = 1, d = 1, e = 0, f = 1, g = 0
How to connect four displays separately?
Since we were making a 4 digits counter with four separated display, we need to control total 7 x 4 ports without the DP as well as a switch for doing inputs, it’s 29 ports. However, our Arduino only can support 13 ports. How can we control all of them?
We use the common cathode (GND) as the control, any idea? For a common cathode display, it is only working when the common connect to GND or a LOW port. What will happen if we give a HIGH (5v) to common? The answer is, it will not be working no ever what signal generates to a – g & DP port. So, we are using the common as a switch between each single 7 segment display.
You can take a try with one 7 segment display, connect the common to a port instead of GND. Then, see the different for common = high and common = low.
Since we can control 4 displays on & off, we can use 7 ports to generate signal to all four display. Then, switch on the one you want to display. We have now,
- Port 2 – 8 connect to a – g for all four displays
- Port9 – display one, one place
- Port 10 – display two, tenth place
- Port 11 – display three, hundredth place
- Port 12 – display three, thousandth place
If we want to display ‘5’ in the hundredth place, it will be
- Port 2 – 8 = 1, 0, 1, 1, 0, 1, 0
- Port 10 = 1
- Port 11 = 1
- Port 12 = 0
- Port 13 = 1
If you keep all the above and change Port 13 = 0, both thousandth and hundredth place will display 5. See?
How can we see different numbers the same time?
Do you know ‘Persistence of vision’? When you see something, the image keep in your eye for a short period of time prior it disappear, normally 1/16 second. If there is the second image come into your eye before the last one disappear, you will see them appear ‘the same’ time, try to flickering your finger quickly and see what happen. So, if you keep displaying something within 1/16 sec, you will see all of them. Got it?
Yes, if we can display all four numbers within 1/16 sec. Your eyes and brain is being cheated to believe that all four numbers are displaying the same time. But actually, what we program is switching display one by one in a very high speed.
Our program features
We made a 4 digits counter with the following features,
- It support 7 segment set with common anode or common cathode, but not mix.
- It can set how much it count, input the increment need.
- Count in decimal from 0 – 9999 or hexadecimal #0 – #FFFF.
- Pause the count when switch press.
Keep in mind, I have port 2 – 8 connect to a – g, port 9 for a switch and port 10 – 13 connect to common of displays.
Download my program per link below
Individual number display
// display a single digit with the specified digit place (0 - 3) and number (0 - 0)
void digit_display(int place, int number){
int i = 0;
const int number_count_array[19][7]= {
{a,a,a,a,a,a,b},
{b,a,a,b,b,b,b},
{a,a,b,a,a,b,a},
{a,a,a,a,b,b,a},
{b,a,a,b,b,a,a},
{a,b,a,a,b,a,a},
{a,b,a,a,a,a,a},
{a,a,a,b,b,b,b},
{a,a,a,a,a,a,a},
{a,a,a,b,b,a,a},
{a,a,a,b,a,a,a},
{b,b,a,a,a,a,a},
{a,b,b,a,a,a,b},
{b,a,a,a,a,b,a},
{a,b,b,a,a,a,a},
{a,b,b,b,a,a,a},
{b,a,a,a,a,b,a},
{b,b,a,b,a,a,a},
{b,b,b,b,b,b,a}
};
digitalWrite(led_1,a);
digitalWrite(led_2,a);
digitalWrite(led_3,a);
digitalWrite(led_4,a);
digitalWrite(led_1+place,b);
for(i=0;i<=6;i++){
digitalWrite(start_pin+i,number_count_array[number][i]);
}
for(i=0;i<=6;i++){
digitalWrite(start_pin+i,b);
}
}
We defined 0 – F including three special character h, d & ‘-‘ into an array – number_count_array[], using a & b instead of 1 & 0 because we wrote this program to support both common anode and common cathode display. If the display is common anode, will define a = 0 & b = 1. Otherwise, it will be a = 1 & b = 0 for common cathode. When the function being called, we need to provide digit place and number to be display, i.e. digit_display(0,5), will display 5 at 1st display, i.e. one place. Once the number is displayed, it need to be erased prior exit the function.
4 digits number display
// display a 4 digits number and how long for the display stay, i.e delay target, 100 = 0.1s, 1 = 0.001s
void four_digit_display(unsigned int number, int delay_target){
int th; // thousandth place
int h; // hundredth place
int t; // tenth place
int o; // ones place
int d;
th = number / pow(number_system,3);
number -= th*pow(number_system,3);
h = number / pow(number_system,2);
number -= h*pow(number_system,2);
t = number / number_system;
number -= t*number_system;
o = number;
for (d=0; d<=delay_target;d++){
if (o > 0 or t > 0 or h > 0 or th > 0){
digit_display(0,o);
}
if (t > 0 or h > 0 or th > 0){
digit_display(1,t);
}
if (h > 0 or th > 0){
digit_display(2,h);
}
if (th > 0){
digit_display(3,th);
}
delay(1);
}
}
We need to tell this function what number to be displayed and how long it stay on the screen, the target number can be 0 – 9999 for decimal system or 0 – 65535 (#0 – #FFFF) for hexadecimal system. Once it get the number, it will identify the individual digit place and it’s number. Then, it will call the digit_display to display the individual number at the digit place one by one. Using a for to achieve the target display time, i.e. the delay_target.
Press button control
// port - the port connect to the switch
// value - the value you want to display when running the function
// return is the uSecond for the button pressed
int press_button(int port,int value,int routine){
int hold_button = 0;
while (true){
if (routine == 9){
four_digit_display(value, 1);
while ( digitalRead(port) == HIGH){
hold_button ++;
delay(1);
four_digit_display(value, 1);
if (digitalRead(port) == LOW){
return hold_button;
}
}
}
if (routine != 9){
digit_display(1,16);
digit_display(3,17);
digit_display(routine,18);
while ( digitalRead(port) == HIGH){
hold_button ++;
delay(1);
digit_display(1,16);
digit_display(3,17);
digit_display(routine,18);
if (digitalRead(port) == LOW){
return hold_button;
}
}
}
}
}
That’s the press button function, we need to tell the function which port of the switch to read, what number need to display or routine ‘not 9’ for special function (that’s for DEC/HEX selection, will explain later). Then, it will return the press time, so that we can identify short press or long press that we can achieve ‘select’ and ‘confirm’ with only one button. Since we need to keep the display when waiting for the press button, that’s why we need to send the existing number to this function, it will call the four_digit_display to display the number when counting the press time.
For routine ‘not 9’, it’s actually doing the same thing to count the button press time. However, it is being call when doing DEC & HEX selection, so that the display is ‘h d-‘ instead of existing number.
Input increment
int increment_input(){
int confirm = false;
int hold_button;
int press_target = 100;
int place_value=0;
int increment_value = 1;
int increment = 0;
while(confirm == false){
hold_button = press_button(button, increment, 9);
four_digit_display(increment,1);
if (hold_button <= press_target && hold_button != 0){
increment += increment_value;
}
if (hold_button > press_target) {
place_value++;
increment_value *= number_system;
}
if (increment >= number_system*increment_value && place_value < 4) {
increment -= number_system*increment_value;
}
if (place_value == 4){
return increment;
}
}
}
That’s the function to input what will be the increment when counting start from 0. As we mentioned that we will get the press time from press button function, we use short press (<100ms here) to be the number adder and long press as the confirmation. Once the function start, it is waiting for the button press, short press is rotating number from 0 – 9 (DEC) or 0 – F (HEX), i.e. see number_system later. Long press will be confirmation and go for the next place until four digit input, it will return the confirm increment number.
When we call the press button function, we need to provide the existing number to keep the number being display.
Decimal and Hexadecimal selection
int d_h_declare(){
int change = 0;
int hold_button;
int press_target = 100;
while(true){
digit_display(1,16);
digit_display(3,17);
digit_display(change,18);
hold_button = press_button(button,0,change);
if (hold_button <= press_target && hold_button != 0){
if (change == 0) {
change = 2;
}
else{
change = 0;
}
}
if (hold_button > press_target) {
if (change == 0){
return 10;
}
if (change == 2) {
return 16;
}
}
}
}
A function to select between decimal or hexadecimal, a ‘h d-‘ will be displayed. Short press to select between h(HEX) and d(DEC), ‘h d-‘ or ‘h-d ‘. Long press to confirm. Once confirm, it will return 10 or 16 into the number_system, it is global variable.
Common anode and common cathode
int Common_GND_or_Common_Anode(){
int hold_button;
int press_target = 150;
while(true){
hold_button = press_button(button,2,9);
if (hold_button <= press_target && hold_button != 0){
if (a == 1){
a = 0;
}
else{
a = 1;
}
if (b == 0){
b = 1;
}
else{
b = 0;
}
}
if (hold_button > press_target) {
break;
}
}
}
We tried to make my program to support both common anode and common cathode display. Since we used common cathode display to build my circuity, common cathode was defined as default. When it start, it will display a ‘2’ if you connect to common cathode display or ‘000 ‘ if you connect to common anode. Use short press to switch between ‘2’ & ‘000 ‘, long press to confirm once ‘2’ is displayed. Then, the program will switch a & b (check back individual number), common anode – a = 0, b = 1, common cathode – a = 1, b = 0.
It will be appreciated if you can share with me idea for how to detect common anode and common cathode automatically.
Let’s start
We have everything be ready but the main counting program… it is easy. Prior you start this, do the setup program in the following steps,
- Confirm common anode or common cathode
- Which number system you need to count – decimal or hexadecimal
- Input the target increment value
- Start the counting loop!
Easier Life
Actually, it is much easier to make the circuity by using a 4-in-1 7 Segment display or even some other display module, controller like MAX7219. But, it was really fun for us to start from very basic, making a ‘time bomber’ like counter. Hope you enjoy this project.
Working on the controller like MAX7219 is something new and will be interesting too.